Primi Passi: guida alla creazione di un’app
Premessa
Grazie a questa guida, sarete in grado anche voi di creare e pubblicare la vostra app Android. La guida è stata creata in modo molto semplice, grazie alle immagini che accompagneranno il testo passo dopo passo non avrete nessun tipo di problema nel procedere alla creazione fino ad arrivare alla pubblicazione. Non ci sono costi per iniziare la creazione dell’app. Solo nel momento in cui si vorrà procedere con la pubblicazione dell’app dovremo effettuare la sottoscrizione al builder di ProntoAppFacile e effettuare l‘apertura di un account sviluppatore Google, altrimenti sarà impossibile poter pubblicare l’app sul Play Store. Quest’ultimo costo dovrà essere effettuato direttamente sul sito di Google e non saranno richieste più altre somme in futuro. Detto tutto questo, iniziamo a creare la nostra prima app.
Passo 1
Come primo passo, andiamo sul sito del builder di Pronto App Facile. Eseguiamo la registrazione e/o il login, una volta effettuato l’accesso, premiamo sul tasto “ crea una nuova applicazione” come riportato nell’immagine seguente.
Passo 2
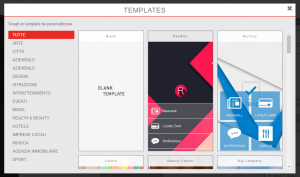
Ora dovremo dare un nome alla nostra applicazione, e confermare premendo il tasto “Crea”. A questo punto si aprirà automaticamente una schermata con i Templates (sfondi); potremo scegliere quello che più si adatta allo stile per la nostra app, oppure scegliere il Template “Blank” e inserirne uno nostro successivamente.
Ci ritroveremo ora all’interno del menù di configurazione per creare la nostra app, simile all’immagine seguente.
Nell’immagine, a sinistra, possiamo trovare tutti i menù per completare ogni aspetto e ogni elemento della nostra applicazione.
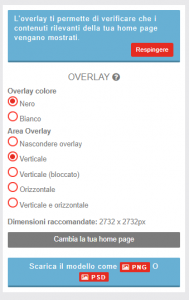
Tipo colori, sfondi, temi, icone…. Iniziamo dal Design, nella parte relativa al “Scegli il layout” tutta una serie di disposizioni differenti per quanto riguarda le icone. Possiamo scegliere la disposizione che più ci piace e vederne un’anteprima tramite il telefono presente a destra dello schermo. Tramite la sezione “Cambia l’immagine dell’homepage” potremo cambiare il template come vi dicevo prima.
Attenzione l’immagine da inserire dovrà rispettare determinate dimensioni raccomandate. Non vi preoccupate, anche nel caso la vostra immagine sia di dimensioni diverse, possiamo cercare di cambiare la dimensione dell’immagine che intendete utilizzare. Per far questo, vi consiglio di visitare il sito Ipiccy; non necessita di registrazione ed il servizio è gratuito. Vediamo insieme come utilizzare il servizio Ipiccy per cambiare dimensione alla nostra immagine.
Una volta collegato al sito di Ipiccy, dovremo cliccare sul tasto “Edit a Photo”.
Ci ritroveremo in questa schermata.
Per prima cosa dovremo caricare l’immagine cliccando su Open in alto al centro dello schermo.
Una volta caricata l’immagine, è necessario cliccare sull’opzione “Resize Image” nel menù sul lato sinistro, per poi inserire le dimensioni nei campi “Width” ed “Height” contrassegnate. Togliamo la spunta alla casella “Constrain Proportions” altrimenti non potremo inserire le dimensioni esatte che servono a noi, infine clicchiamo sul tasto “Apply”. Ora clicchiamo su Save (in alto al centro dello schermo) e salviamo l’immagine ridimensionata sul nostro pc. Ripetiamo la procedura per tutte le immagini di cui abbiamo bisogno.
Ritornando al menù di configurazione dell’app, scegliendo verso il basso si passa alla sezione “scegli il paese”, presente sempre all’interno di “Design”, dovremo indicare il paese nel quale ci troviamo. Questo servirà soltanto per indicare quale valuta utilizzare all’interno dell’applicazione.
Nella sezione “scegli font Style” invece dovremo scegliere lo stile del carattere tra quelli disponibili.
Passo 3
Passiamo ora alla sezione “Colori”, qui potremo cambiare i colori di default con altri secondo i nostri gusti.
Possiamo sempre vedere un’anteprima di come sarà l’app ad ogni cambiamento effettuato, per eliminare lo sfondo posto tra le icone dell’app, basterà mettere il segno di spunta nella casella “trasparente” presente nella sezione “homepage”.
Passo 4
Passiamo ora alla creazione vera e propria della nostra app, spostiamoci tramite il menù a sinistra nella sezione “Funzioni”; l’immagine che ci comparirà, sarà simile a questa.
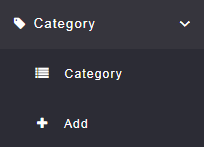
Tramite la sezione “Aggiungi Pagine”, potremo aggiungere contenuti di ogni genere alla nostra applicazione in base alle seguenti funzioni:
- Annunci
- Appuntamento
- Carbride
- Calendario
- Carta fedeltà
- Catalogo
- Concorso
- Contatto
- M-Commerce
- Mappe
- Menu
- Prenotazione
- Chat
- Taxride
- Video
- News
- Notifiche Push
e tante altre ancora!
Se magari conosciamo anche il linguaggio HTML, allora le cose che possiamo inserire nell’app diventano infinite. Per esempio se non vogliamo utilizzare la funzione chat offerta dal sito possiamo sempre utilizzare il servizio gratuito offerto da Chatroll che dietro registrazione ci fornirà un codice HTML contenente la nostra chatroom; non dovremo far altro che inserire una pagina HTLM nell’app e al suo interno incollare il codice che ci ha fornito Chatrool.
Passo 5
Passiamo ora nella sezione “Applicazione” presente nel menù di sinistra, qui nell’area “icona dashboard”
Dovremo indicare un’immagine che vogliamo utilizzare come presentazione dell’app all’interno del dispositivo, come rappresentato qui sotto.
Infine, nella sezione “Android Push” dovremo indicare le immagini che vogliamo far comparire all’avvio della nostra app.
Passo 6
Spostiamoci ora nella sezione “Pubblicazione” siamo giunti al termine, la nostra app è conclusa. Ora non ci rimane che cliccare sul seguente tasto
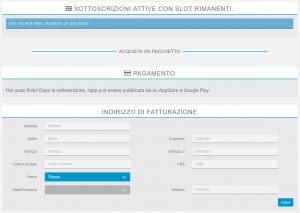
Si aprirà automaticamente questa schermata
Compiliamola con i nostri dati e salviamo. Si aprirà una nuova schermata con dove possiamo scegliere il pacchetto più adatto alle nostre necessità. Possiamo scegliere tra pacchetti annuali e mensili.
Una volta effettuata la scelta della sottoscrizione possiamo cliccare su Salva.
Si aprirà una nuova finestra sottostante che riepiloga l’ordine relativo al pacchetto selezionato; una volta selezionato il metodo di pagamento prescelto e selezionata la casella per accettare i Termini e le Condizioni possiamo cliccare su Convalida. Si verrà così reindirizzati su una nuova schermata per completare il pagamento della sottoscrizione.
Passo 7
A questo punto, si aprirà la schermata che ci ringrazierà e ci chiederà se vogliamo scaricare direttamente il codice sorgente della nostra app, o se vogliamo tornare alla nostra lista applicazioni e scaricarlo da li.
Ora dovremo scaricare il codice sorgente che ci interessa, se vogliamo pubblicare l’app. Non ci resta che procedere con la pubblicazione dell’app!
Link
Pronto App Facile : http://builder.prontoappcreator.com/
Ipiccy : http://ipiccy.com/
Chatroll : https://chatroll.com/
Guida su come pubblicare un’app su Google Play disponibile qui.
Guida su come pubblicare un’app su Apple Store disponibile qui e su come creare l’app build di un’app iOS qui.
Recommended Posts
Notifiche Push con One Signal
22 Aprile 2024

Appuntamento Pro
2 Maggio 2021

Sondaggi
30 Aprile 2021
Comments
Comments are closed.













Salve,
non si visualizzano le immagini dell’articolo.
Gentile Utente,
Per problemi tecnici con la tua app ti invitiamo a registrarti qui
e sottoporre la tua domanda al supporto tecnico. Il servizio di assistenza risponde dal Lunedì al Venerdì dalle ore 10 alle ore 18. I tempi di risposta vanno dalle 24 alle 48 ore.
Cordialmente,
Servizio Clienti Pronto App Facile.